<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas�ǿ�������</title>
<script type="text/javascript">
<!--
//Image���֥������Ȥ��������ơ������ե���������ɤߤ��Ƥ���
cardimg= new Array(16);
cardimg[1] = new Image();
cardimg[2] = new Image();
cardimg[3] = new Image();
cardimg[4] = new Image();
cardimg[5] = new Image();
cardimg[6] = new Image();
cardimg[7] = new Image();
cardimg[8] = new Image();
cardimg[9] = new Image();
cardimg[10] = new Image();
cardimg[11] = new Image();
cardimg[12] = new Image();
cardimg[13] = new Image();
cardimg[14] = new Image();
cardimg[15] = new Image();
cardimg[16] = new Image();
cardimg[1].src = "./card/1_he.gif";
cardimg[2].src = "./card/2_he.gif";
cardimg[3].src = "./card/3_he.gif";
cardimg[4].src = "./card/4_he.gif";
cardimg[5].src = "./card/5_he.gif";
cardimg[6].src = "./card/6_he.gif";
cardimg[7].src = "./card/7_he.gif";
cardimg[8].src = "./card/8_he.gif";
cardimg[9].src = "./card/9_he.gif";
cardimg[10].src = "./card/10_he.gif";
cardimg[11].src = "./card/11_he.gif";
cardimg[12].src = "./card/12_he.gif";
cardimg[13].src = "./card/13_he.gif";
cardimg[14].src = "./card/0_r2.gif";
cardimg[15].src = "./card/0_r2.gif";
cardimg[16].src = "./card/0_r2.gif";
a= new Array(16);
var omoteura;
var kotae;
var px;
var py;
// �����
//////////////////////////
onload = function() {
// �����Х륿���ޡ��ؿ�����Ͽ
// setInterval('timerfunc()', 50);
// �ޥ������٥�ȴؿ�����Ͽ
// canvas.addEventListener('click',clickfunc,false);
//���襳��ƥ����Ȥμ���
initgame();
};
/////////////////////////////
function disp(omoteura) {
if(omoteura==0) kotae=1;
var canvas = document.getElementById('hart');
if (!canvas || !canvas.getContext) {
alert("�ܥڡ����α�����HTML5�б��֥饦���ǹԤäƤ�������");
return false;
}
if (canvas.getContext) {
var context = canvas.getContext('2d');
}
//��ɸ(4, 4)�ΰ��֤˥������ɽ��
var co=0;
for (x=1;x<=4;x++){
for(y=1;y<=4;y++){
co++;
if(omoteura==0)context.drawImage(cardimg[14],10+ 80*(y-1),10+ 120*(x-1));
if(omoteura==1)context.drawImage(cardimg[a[co]],10+ 80*(y-1),10+ 120*(x-1));
if(omoteura==2 && px==y && py==x )context.drawImage(cardimg[a[co]],10+ 80*(y-1),10+ 120*(x-1));
}
}
canvas.addEventListener('click',clickfunc,false);
}
function initgame() {
for(w = 1;w<=16;w++){
a[w] = w;
}
disp(1);
}
function startgame() {
for(w = 1;w<=16;w++){
a[w] = 0;
}
w = 1;
while (w <= 16){
x = Math.floor (Math.random () * 16) + 1;
if(a[x] == 0){ a[x] = w;
w++;
}
}
disp(1);
}
// �ޥ������٥�Ȥν����ؿ�
function clickfunc(event) {
var rect = event.target.getBoundingClientRect();
var xx = event.clientX - rect.left;
var yy = event.clientY - rect.top;
px = Math.floor(1+(xx-11)/80);
py = Math.floor(1+(yy-11)/120);
document.F1.T1.value = px;
document.F1.T2.value = py;
if(a[(py-1)*4 + px]==kotae){
disp(2);
kotae++;
}
}
//-->
</script>
</head>
<body>
<!--// <bodyonLoad="startgame()"> -->
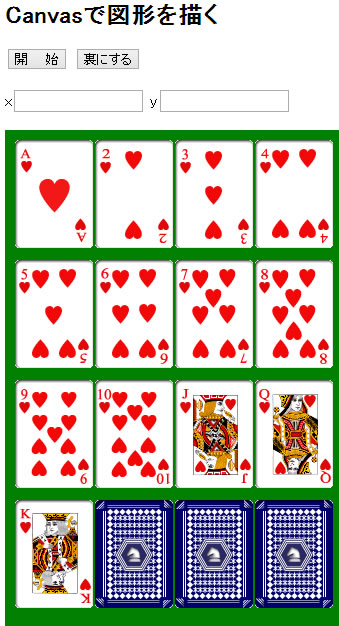
<h2>Canvas�ǿ�������</h2>
<p>
<input type="button" value="��������" onClick="startgame(0)">
<input type="button" value="�ˤ���" onClick="disp(0)">
<form name="F1" action="#">
x<td><input type="text" size="16" name="T1" /></td>
<form name="F1" action="#">
y<td><input type="text" size="16" name="T2" /></td></p>
<canvas width="350" height="500" id="hart" style="background-color:green;">
<onLoad="startgame()">
����ɽ������ˤϡ�canvas�����ݡ��Ȥ����֥饦����ɬ�פǤ���
</canvas>
</body>
</html>
|